Un site internet responsive : l’indispensable à votre référencement en ligne !
L’utilisation d’un appareil mobile pour surfer sur internet est de plus en plus répandue et cette tendance est loin de s’essoufler. Les Français utilisent de plus en plus leur smartphone pour naviguer et faire leurs achats ; et c’est particulièrement vrai chez les jeunes consommateurs de restauration rapide. Les moteurs de recherche, comme Google par exemple, ont ainsi décidé de « pénaliser » les sites internet qui ne sont pas responsives et ne s’adaptent pas à la navigation sur mobile en mettant à jour leurs algorithmes. Concrètement, cela signifie que votre site sera moins bien classé (ou référencé) sur les moteurs de recherche, et ce qu’il s’agisse de référencement payant (SEA) ou naturel (SEO). Il est donc indispensable de proposer un site internet responsive qui s’adapte à ces usages et facilite la prise de commande.
Les sites de commande en ligne responsives de LivePepper
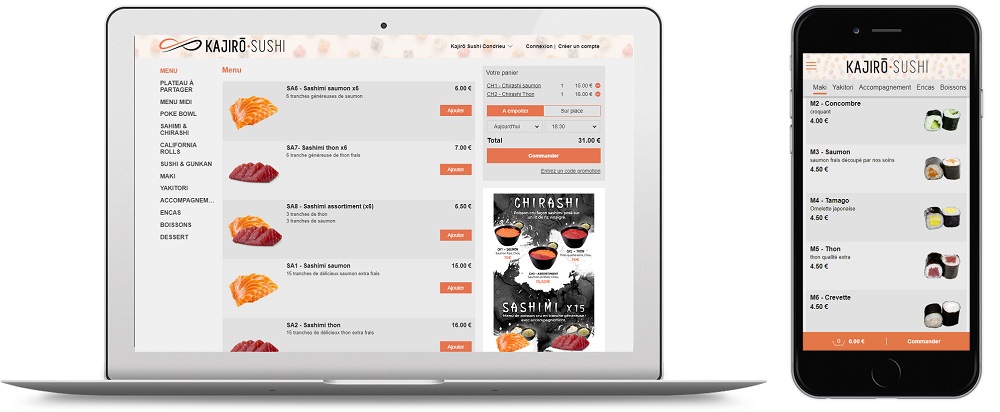
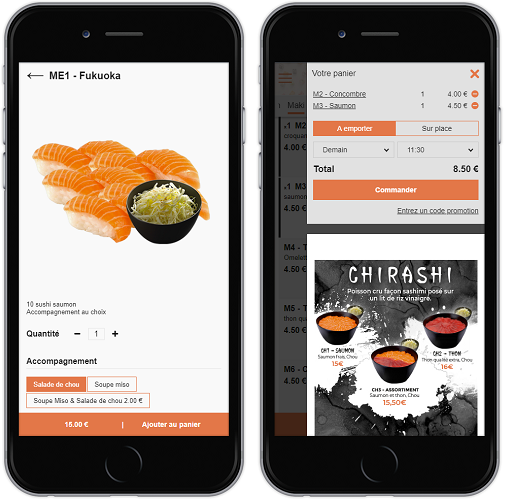
Plutôt que de gérer une application mobile ou un site mobile séparé, il est préférable de rendre son site internet responsive. Cela évite de devoir mettre à jour les informations sur différents sites à chaque changement de carte ou de produits. Concrètement, votre site doit être paramétré pour que son contenu s’affiche différemment selon la taille de l’écran depuis lequel il est consulté. L’interface d’un site traditionnel n’est pas du tout optimisée pour les écrans de mobiles et de tablettes. La différence est donc très importante pour la personne qui passe sa commande. Par exemple, si vous observez le site de Kajiro Sushi en version “classique” sur un ordinateur et en version mobile sur smartphone, vous constatez que sa présentation change :
- pas de panier à droite,
- plus de menu de navigation classique,
- une interface simplifiée,
- une taille de police lisible sur les petits écrans,
- un affichage et un défilement (scroll) vertical, …

Le client n’a pas besoin de chercher des éléments invisibles ou d’agrandir son écran pour pouvoir cliquer sur les boutons d’ajout au panier et de commande. L’accès au menu se fait par le bouton picto en haut à gauche. Le menu de navigation est agréable, très lisible et facile à utiliser sur un petit écran.

Le lien panier en bas permet de consulter sa commande une fois que l’on a terminé et de voir clairement et d’accéder facilement au “X” pour annuler un produit.
Si le site n’était pas responsive, il faudrait agrandir l’écran, naviguer en haut et à droite pour voir le panier correctement, puis zoomer de nouveau pour supprimer un produit, etc. De nombreux clients se décourageraient. Avoir un site internet responsive permet donc de :
- limiter les abandons de panier,
- offrir un meilleur service à vos clients,
- améliorer le référencement de votre e-boutique,
- augmenter le panier d’achat moyen sur les appareils mobiles.
Tous les sites LivePepper sont donc responsives et on constate que :
- 40% des clients de nos clients utilisent un smartphone pour commander en ligne,
- 10% utilisent leur tablette.
En France, selon les analyses de la plateforme LivePepper, 45% des commandes en ligne sont effectuées depuis des mobiles. Cette tendance va s’accentuer, comme c’est le cas dans d’autres pays comme en Angleterre (55%).