Que puis-je personnaliser ?
Avec le Site sur Mesure, vous avez accès à deux niveaux de personnalisation :
Personnalisation simple : il est possible de modifier certains éléments graphiques du site, sans en changer la structure, comme :
- le fond d’écran
- les polices de texte
- la couleur du thème général
- la présentation de la bannière menu (effet d’ombres, entourage arrondi…)
Personnalisation avancée : il est possible de modifier la structure du site et réaliser des développements spécifiques comme :
- des annotations sur les produits (icône indiquant qu’il s’agit d’un produit végétarien, nombre de calories, etc.)
- des filtres de recherche
- une liste de favoris
- la mise en place de pourboires
- limite de commande par plage horaire
- choix de menu étape par étape
- push produit avec algorithmes sur mesure
Avec la personnalisation avancée, la maquette est ouverte et tout est possible.
Quelque soit le niveau de personnalisation que vous choisissez, cela nécessite l’intervention d’un ingénieur de la plateforme, d’un graphiste et d’un développeur HTML/CSS de l’équipe LivePepper.
Que dois-je fournir pour créer un Site sur Mesure ?
Pour créer votre site, il vous suffit de nous transmettre tous les éléments graphiques à votre disposition (menu imprimé, flyers, logo, photos de produits, site web…) ainsi qu’un cahier des charges. Si vous en ressentez le besoin, un de nos chefs de projet peut vous aider dans l’élaboration de ce cahier des charges.
Nous nous inspirons ensuite de ces éléments pour créer les premières maquettes de votre site, qui vous sont soumises pour validation avant de commencer le travail d’ingénierie.
Plusieurs allers et retours sont possibles jusqu’à ce que vous soyez satisfait. Il faut compter un minimum de 5 à 6 semaines pour la mise en place d’un site sur mesure.
Une fois votre site lancé, vous pouvez en prendre les rênes et l’administrer vous-même.
Où trouver l’inspiration pour mon site ?
Si vous décidez d’élaborer vous-même le cahier des charges de votre Site sur Mesure, vous pouvez trouver l’inspiration sur Internet, en recherchant des design de sites qui vous séduisent. En France certains de nos clients font parfois référence au site de McDonald’s, de Domino’s Pizza, de Sushi Shop ou autre.
Vous pouvez aussi vous inspirer de sites déjà réalisés par LivePepper. Vous en trouverez quelques-uns sur notre page Portfolio.
Exemples de Sites sur Mesure
Voici quelques exemples de sites sur mesure que nous avons réalisés.
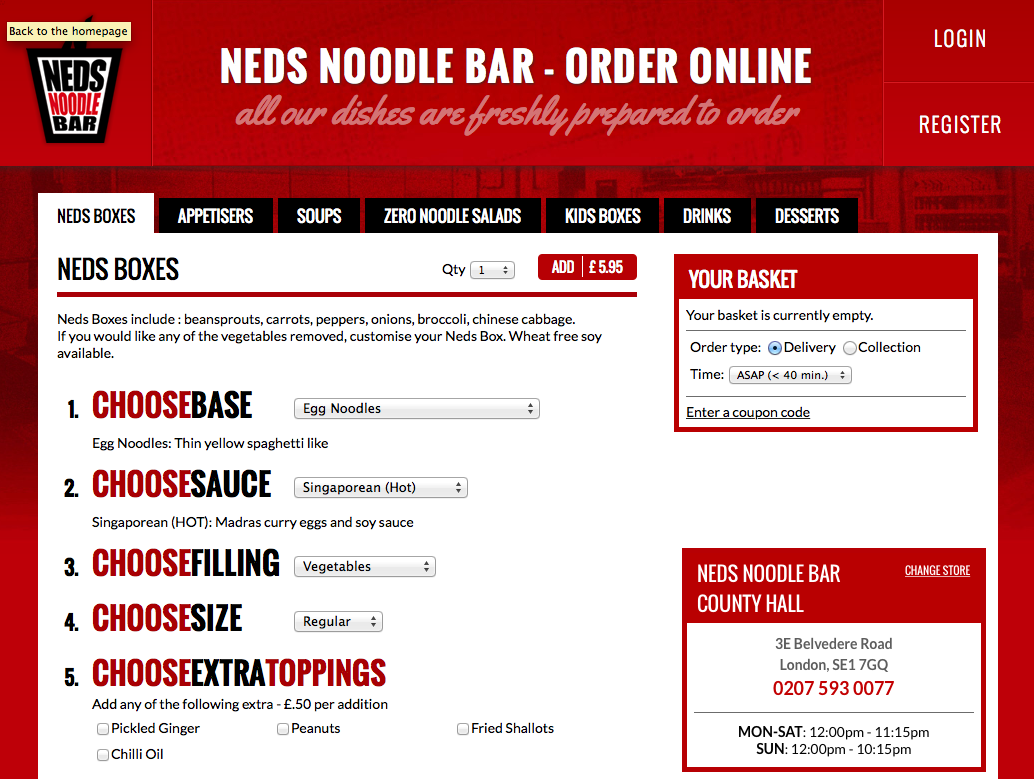
Neds Noodle Bar
Particularité : Composition du plat principal en 4 ou 5 étapes. Ce genre de mise en page est possible pour les sandwiches, les galettes ou crêpes, les pizzas, les burritos, et tout autre produit que les clients peuvent composer eux même en ligne.
Page « Neds Boxes » – avec composition du plat principal – site Neds Noodle Bar

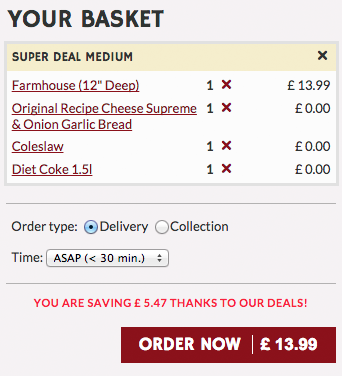
Herbies Pizza
Particularités :
- Présentation des produits par icône pour faciliter les commandes sur mobile (photos fournies par Herbies).
- Affichage optimisé des promotions (Deals). Les produits inclus dans la promotion sont sélectionnés étape par étape, dans la page, sans pop up. Les économies réalisées par commande sont mises en avant dans le panier d’achat. Cette information est répétée et le client est informé du nombre de points de fidélité accumulé dans sa cagnotte lors de la phase de confirmation de commande.
Page « Votre panier » – avec indication des économies réalisées – site d’Herbies Pizza

Page « Programme fidélité » – avec affichage du nombre de points fidélité – site d’Herbies Pizza

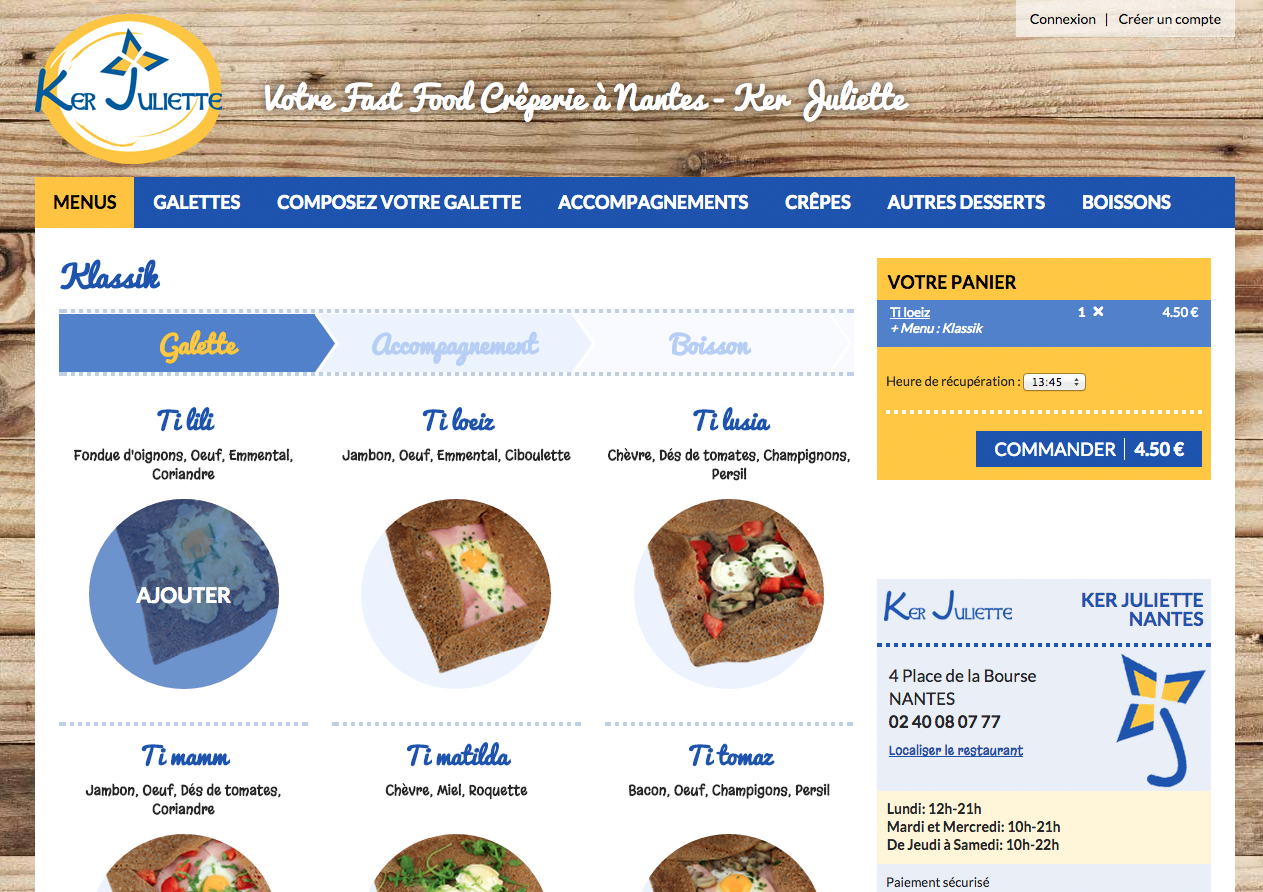
Ker Juliette
Particularités :
- Présentation des produits par icône.
- Affichage optimisé du menus avec les produits inclus présentés étape par étape.
- Push produit dans les menus “A partir de 8€”.
Page « Menus » – avec création du menu étape par étape – site de Ker Juliette

Pappa Ciccia
Particularités :
- Un message libre situé sous le panier peut être modifié par les managers de Pappa Ciccia pour signaler aux clients les nouveautés ou retards exceptionnels de livraison.
- Les clients peuvent offrir un pourboire au livreur en ligne, directement depuis le panier d’achat.
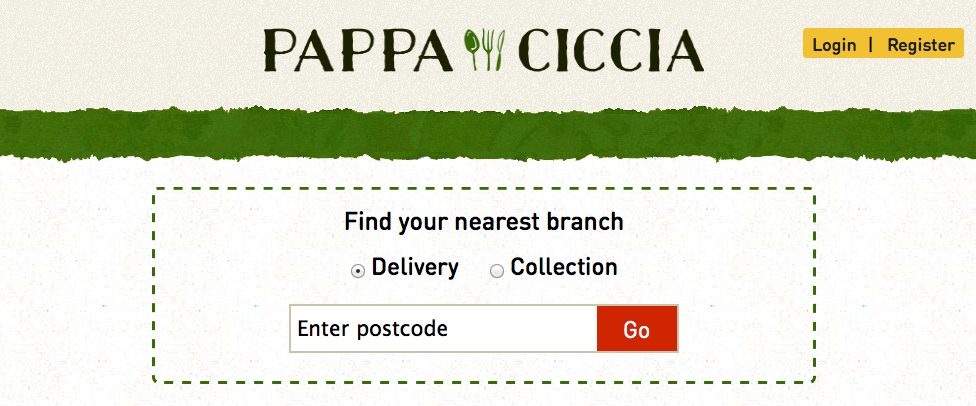
Page « Trouvez le point de vente le plus proche » – avec saisie du code postal – site de Papa Ciccia

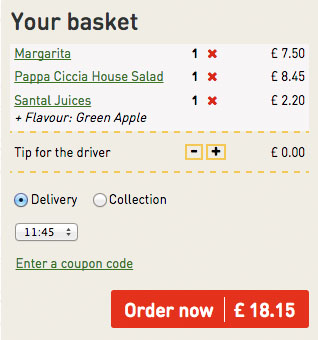
Page « Votre panier » – avec possibilité d’ajouter un pourboire pour le livreur – site de Papa Ciccia

Zing Zing
Particularités :
- La page d’accueil, conçue par Richard MacVicar, propose une recherche par code postal et propose des visuels promotionnels modifiables.
- Flux sur mesure pour mettre en avant le programme de fidélité de Zing Zing, “Freebies”.
- Liste de favoris.
- Intégration d’une solution de paiement en ligne qui permet d’entrer le numéro de carte bleue directement depuis le site LivePepper, sans besoin de passer par le site de la banque.
- Programmé en HTTPS pour sécuriser les données clients.
- Push produit, en fonction du contenu du panier d’achat, pour augmenter le panier moyen.
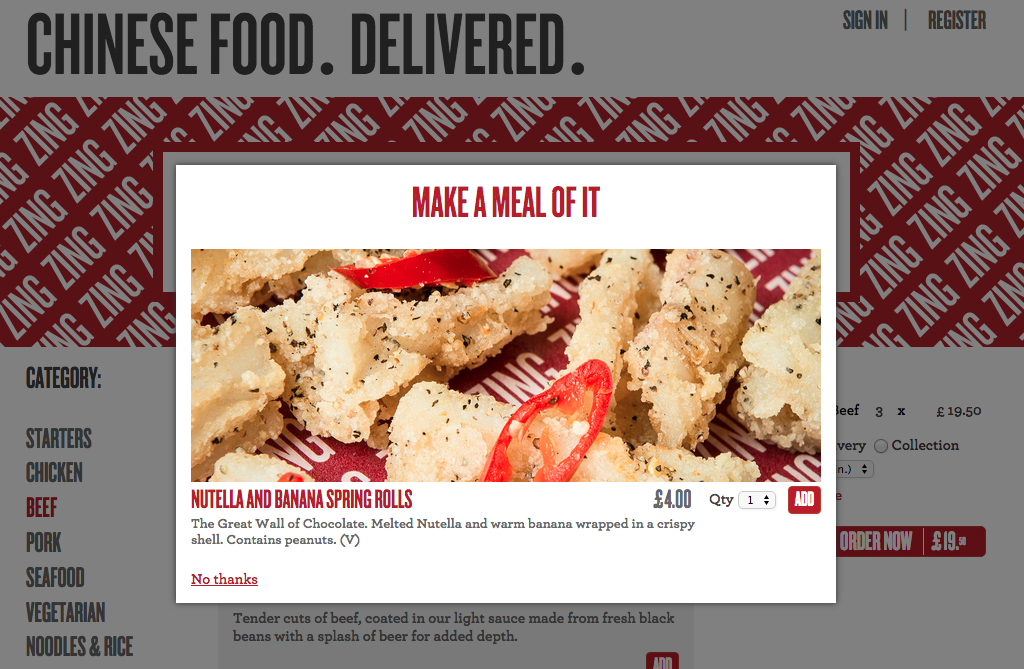
Exemple de « push produit » – mise en avant d’un produit en fonction du panier – site de Zing Zing

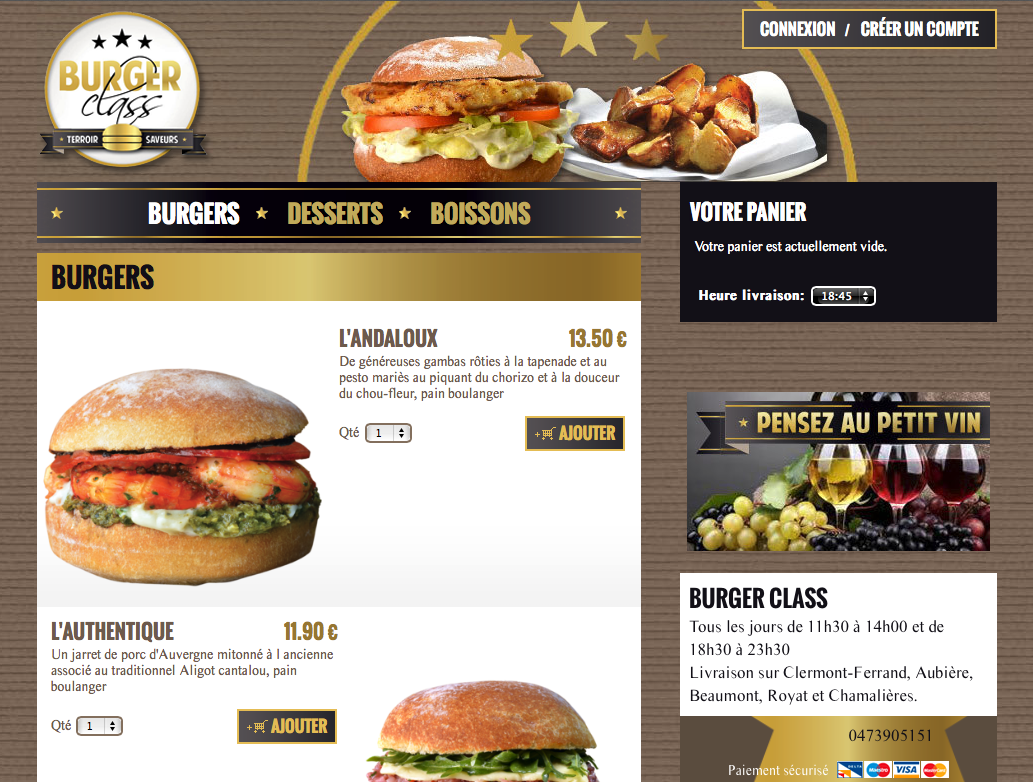
Burger Class
Particularités :
- Présentation des produits par icône pour valoriser l’offre.
- Image cliquable sous le panier pour inciter le visiteur à ajouter des boissons.
Exemple d’image cliquable « Pensez au petit vin » sous le panier – pour inciter à ajouter une boisson – site de Burger Class