Tout d’abord, activez votre page d’accueil si cela n’est pas déjà fait.
- Aller dans le back office LivePepper
- Aller dans Apparence > Contenu
- Cocher la case “Activer la page d’accueil” (fonction non disponible pour les sites sur mesure)
- Sauver
Ensuite, voici une liste d’actions à réaliser afin d’embellir votre page d’accueil.

1. Mise en place d’un diaporama
Il est maintenant possible de faire défiler un nombre illimité de photos sur votre page d’accueil grâce au diaporama, aussi appelé “Slideshow” en anglais. Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Images
- Cliquer sur Ajouter une image qui se trouve sous « Slideshow de la page d’accueil »
- Dimensions des photos à ajouter : 960 x 350 pixels. Celles-ci doivent être nettes pour un meilleur rendu. Vous pouvez ajouter autant d’images que vous le souhaitez.
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
Exemple de Snack del Mondo qui a mis en place un diaporama : Snack del Mondo Vous n’avez pas d’images de qualité et ne savez pas où chercher ? Vous pouvez trouver des photos en haute définition sur les banques d’images en ligne comme par exemple :
2. Affichage du plan Google Maps
Où se trouve votre restaurant ? L’insertion du plan Google Maps dans la colonne de droite de votre page d’accueil permet à vos clients de vous situer plus facilement. Mise en place :
- Aller dans le back office LivePepper
- Aller dans Configuration > Modules
- Renseignez, dans la partie Google Maps les liens correspondant dans les zones suivantes :
- URL (pour afficher un lien vers Google Maps)
- Plan intégré (pour afficher un plan sur le site)
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
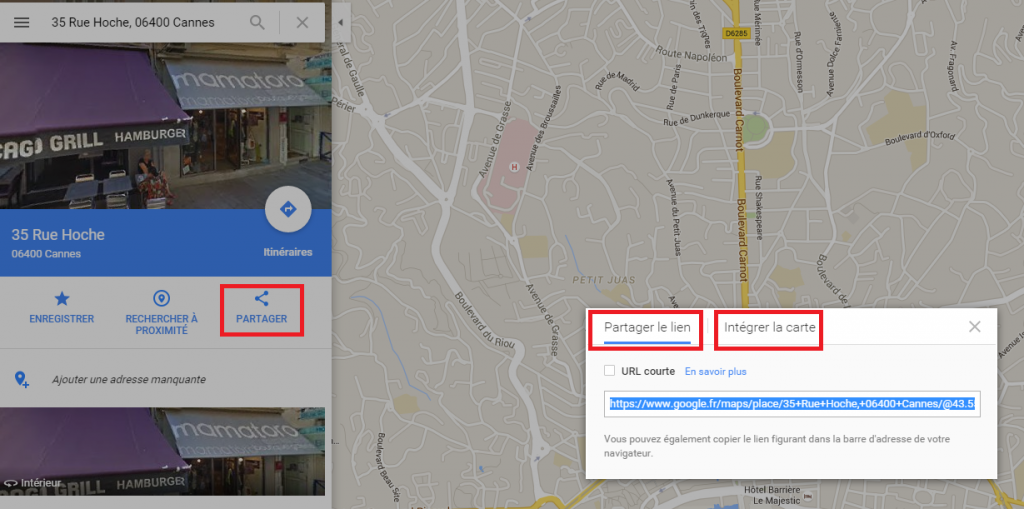
Où trouver ces liens ?
- Rendez-vous sur Google Maps et entrez votre adresse
- Un point de localisation va s’afficher
- Cliquez ensuite sur Partager
- Et les liens se trouvent respectivement sous « Partager le lien » et « Intégrer la carte », voir schéma ci-dessous.

3. Mise en place des icônes Facebook et Twitter
Pour mettre en avant votre page Facebook sur votre site de commande en ligne, vous pouvez maintenant faire apparaître l’icône Facebook sur votre page d’accueil. Mise en place :
- Aller dans le back office LivePepper
- Aller dans Paramètres
- Copier/coller le lien de votre page Facebook dans la zone : URL de votre page Facebook
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
La procédure de mise en place d’une icône Twitter est la même, sauf que vous devez renseigner le lien de votre compte Twitter dans la zone URL de votre profil Twitter.
4. Rédiger un texte de présentation
Le contenu de votre page d’accueil est essentiel pour optimiser votre référencement. Pourquoi ? Car optimiser votre référencement naturel vous permet d’améliorer votre classement dans les résultats des moteurs de recherche, et notamment de Google. Un meilleur classement =une meilleure visibilité = un trafic plus important et plus qualifié = plus de clients potentiels = plus de commandes ! Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Contenu
- Rédigez votre message d’accueil dans la zone : Contenu de la page d’accueil
- Mettez ici un maximum d’informations. Pour le reste des zones de contenu disponibles, entrez des informations courtes comme : délai de livraison, tarif livraison, paiement accepté dans la zone “Informations sur le magasin” et les horaires d’ouvertures dans la zone “Horaires d’ouverture affichés sur le site”.
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
5. Utilisez des balises de titres dans votre contenu
Dans une page où vous avez beaucoup de contenu, il est nécessaire de structurer votre texte en utilisant les balises de titres h1 à h6. Dans une page web, les titres qui introduisent le contenu sont signalisés par les balises titres h1, h2, h3, h4, h5 et h6 (« h » du mot anglais « heading » qui veut dire « titre »). h1 désigne un titre de premier niveau, h2 un titre de second niveau, h3, un titre de troisième niveau etc… Les balises titres ont pour but :
- de structurer un paragraphe., ce qui rend la lecture plus agréable.
- d’indiquer aux moteurs de recherche les informations les plus importantes que comportent votre contenu et donc dans votre page.
Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Contenu ou Pages statiques
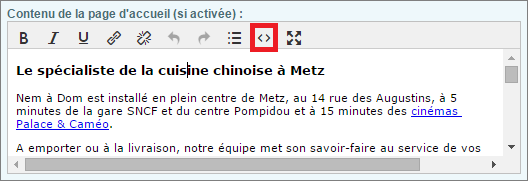
- Lorsque vous êtes sur la zone de texte, allez dans le code source (voir image ci-après)
- Repérez votre titre dans le code source et borner le de la façon suivante :
- <h1> Votre titre de premier niveau </h1>
- <h2> Votre titre de second niveau </h2>
- <h3> Votre titre de troisième niveau </h3>
- etc.
- Cliquez sur OK pour sauvegarder, puis Sauver votre contenu une fois terminé.

6. Ajouter de nouvelles pages dans le menu du haut de page
La structure de votre site est importante. L’internaute doit pouvoir trouver en quelques clics les informations qu’il recherche. Pour cela, il est possible d’ajouter de nouvelles pages et de les faire apparaître dans le menu du haut de page Exemple de pages à créer :
- A Propos : créer une page statique
- Horaires : créer une page statique
- Recrutement : créer une page statique
- Actualités : créer une page statique
Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Pages statiques
- Cliquer sur Créer une page statique
- Donner un nom à votre page et rédiger en le contenu
- Avant de sauver, cocher :
- Liens du haut de page, si vous souhaitez que cette page apparaisse dans le menu du haut de page
- Liens du pied de page, si vous souhaitez que cette page apparaisse dans le pied de page
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
7. Mettre un lien “Menu” dans votre menu du haut de page
Si l’internaute n’a pas visualisé le bouton “Commander en ligne”, mettre un second lien « Menu » vers votre site de commande en ligne réduit les chances que l’internaute quitte votre page, pensant qu’il ne peut pas commander en ligne. Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Liens
- Cliquer sur Ajouter un lien externe qui se trouve sous « Liens du haut de page »
- Nommer ce lien Menu et copier l’URL de votre site de commande en ligne
- Cliquer ensuite sur Sauver lorsque vous avez terminé.
8. Mettre un favicon
Qu’est ce qu’un favicon ? Mise en place :
- Aller dans le back office LivePepper
- Aller dans Apparence > Images
- Ajouter le favicon dans la zone Image favicon
9. Faîtes appel à un rédacteur
Nous l’avons dit plus haut, le référencement naturel est essentiel. Et un des principes de base pour améliorer votre référencement naturel consiste à travailler et enrichir votre contenu à l’aide de mots et d’expressions clés, qu’il s’agisse de votre page d’accueil, votre page à propos, ou pourquoi pas vos conditions générales de vente… Le contenu de votre site Internet est clé pour : aider les moteurs de recherche à vous trouver plus facilement et aider les internautes à vous choisir vous plutôt qu’un autre restaurant.
- Vous ne disposez pas du recul nécessaire pour parler de vous ?
- Vous n’êtes pas à l’aise dans la rédaction ?
- Vous ne maîtrisez pas les règles du référencement naturel ?
Pourquoi ne pas faire appel aux services d’un professionnel de la rédaction ? Nous pouvons vous mettre en relation avec des experts qui pourront s’occuper de la rédaction de votre contenu pour un tarif de 300€ HT, qui inclus :
- Une interview de 30 minutes pour comprendre votre histoire et définir avec vous vos forces et vos atouts différenciateurs
- Une retranscription de vos échanges téléphoniques ou en face à face
- La rédaction d’une Page d’accueil et d’une page A propos, enrichis en mots et en expressions clés
- 3 allers-retours pour valider avec vous les propositions de contenu
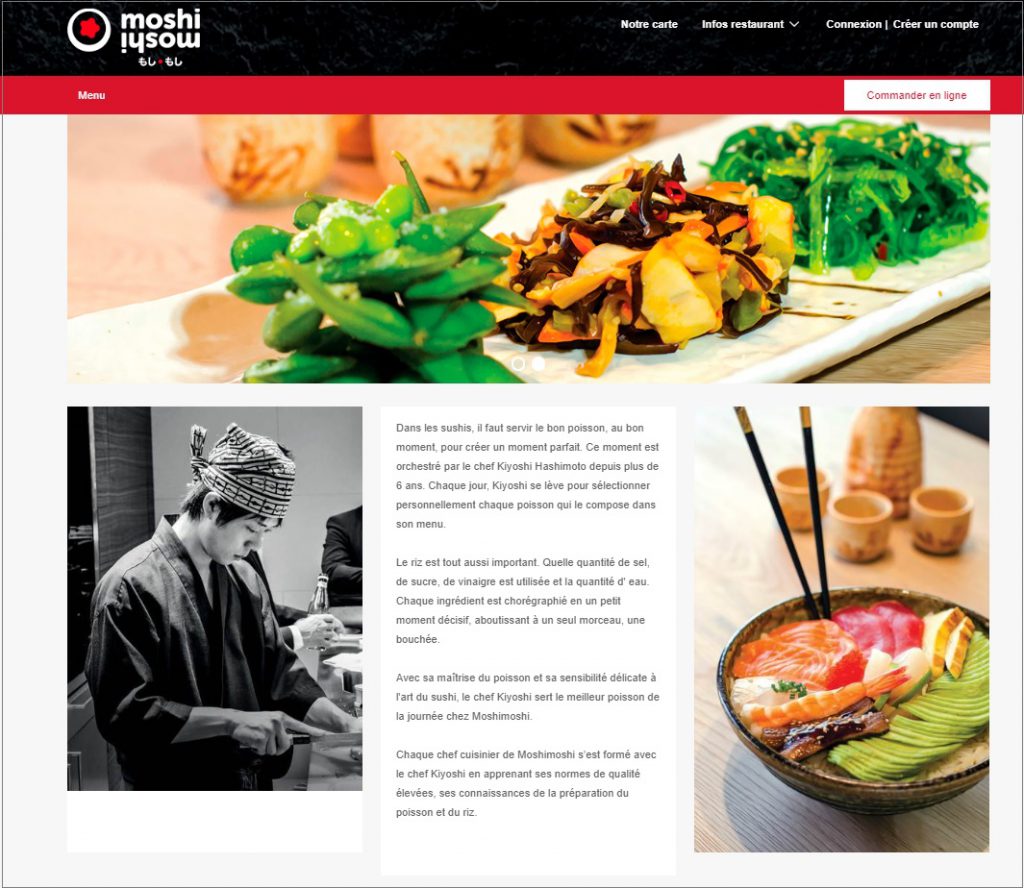
Ces experts peuvent aussi vous aider à trouver des visuels professionnels et alléchants permettant de dynamiser votre site Internet pour mieux capter l’attention des moteurs de recherche ainsi que des visiteurs. Exemples de rédaction de contenu réalisés par ces experts :
Contact : Anastasia Smolen LivePepper 06 72 12 77 08 asmolen@livepepper.com