1. Création d’une carte Google Map
1.1. Aller sur Google My Map et connectez-vous avec votre adresse Gmail. Si vous n’en n’avez pas, il faudra vous en créer une au préalable.

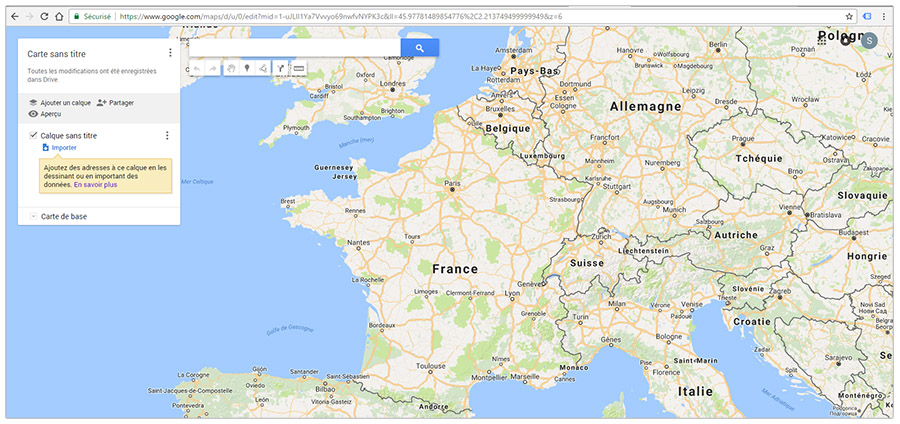
1.2. Cliquez ensuite sur « +Créer une carte ».

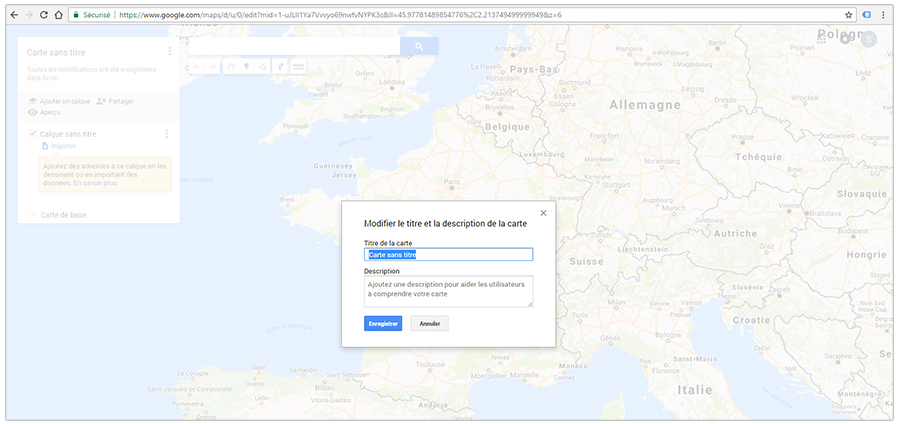
1.3. Ajoutez un titre à cette carte, avec le nom de votre restaurant.

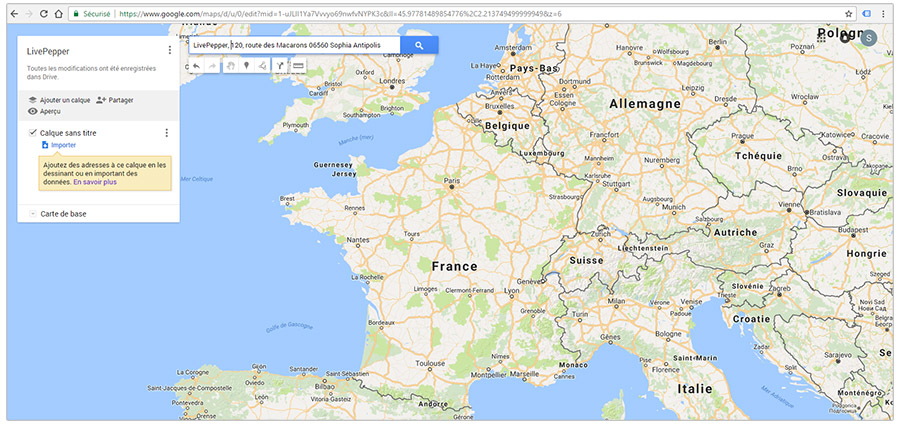
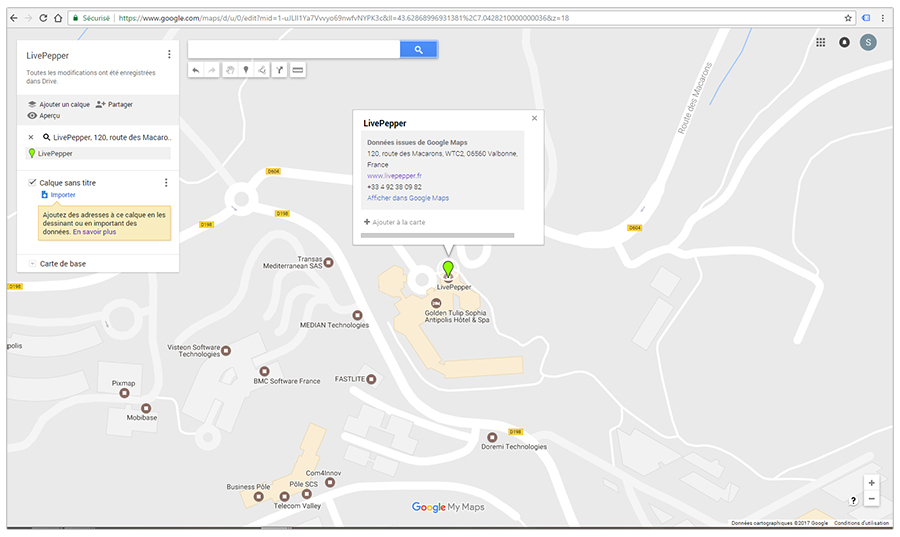
1.4. Saisissez l’adresse postale de votre enseigne pour vous localiser.

1.5. Cliquez ensuite sur «+Ajouter à la carte » pour ajouter ce repère sur votre carte.

2. Personnalisation de la carte avec votre logo
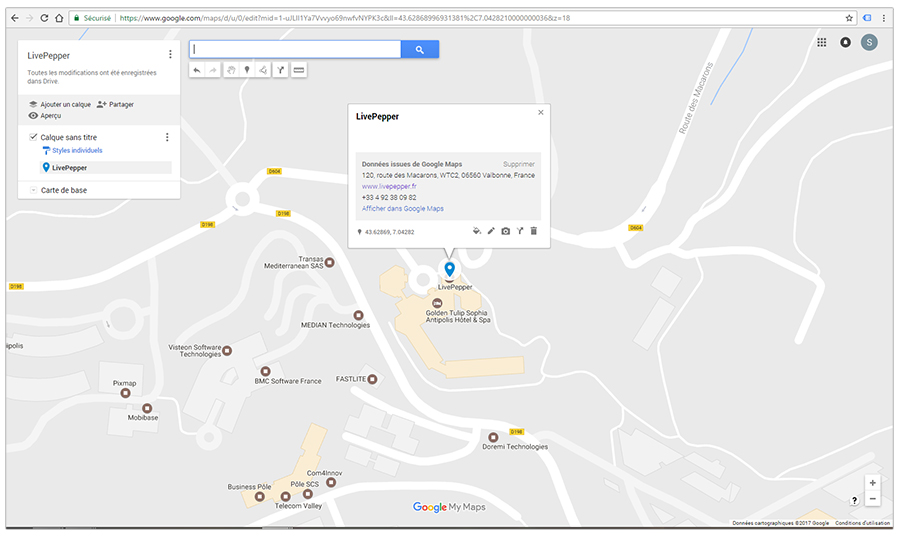
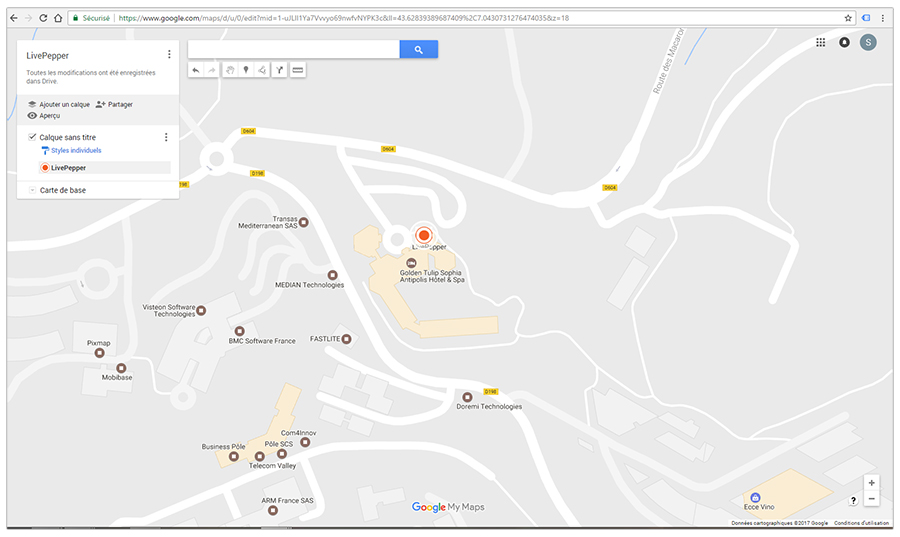
2.1 Un pictogramme par défaut apparaît alors à l’emplacement de votre restaurant.

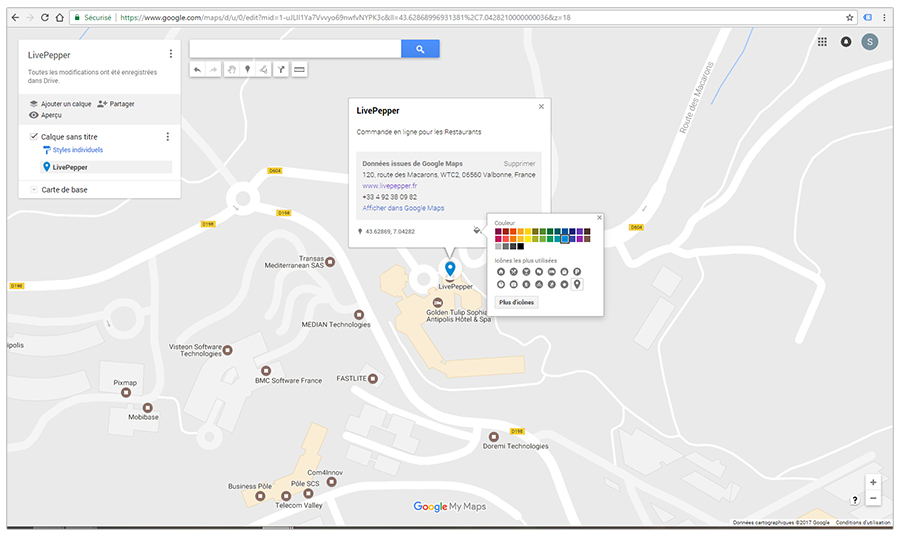
2.2 Cliquez sur le petit pot de peinture puis sur «Plus d’icônes » pour accéder à une boite de dialogue de personnalisation.

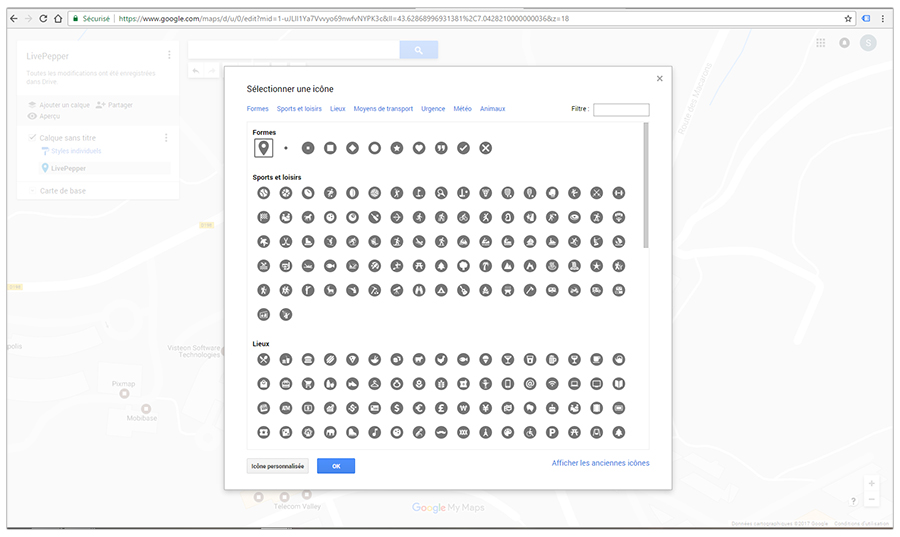
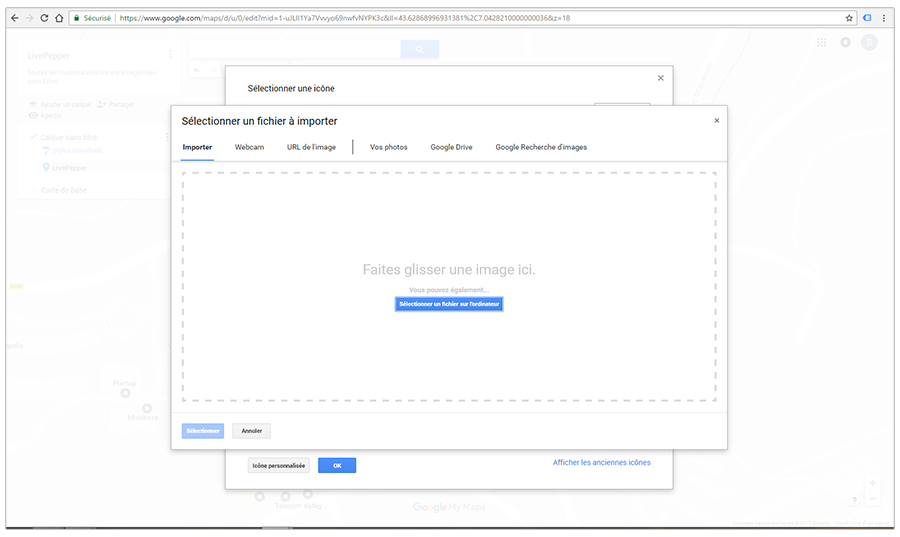
2.3 Vous pouvez alors choisir parmi les pictogrammes proposés ou bien télécharger votre propre logo à insérer en cliquant sur « Icône personnalisée ».

2.4 Dans « Importer », cliquez ensuite sur « sélectionner un fichier sur l’ordinateur », et aller rechercher votre logo dans le dossier concerné.

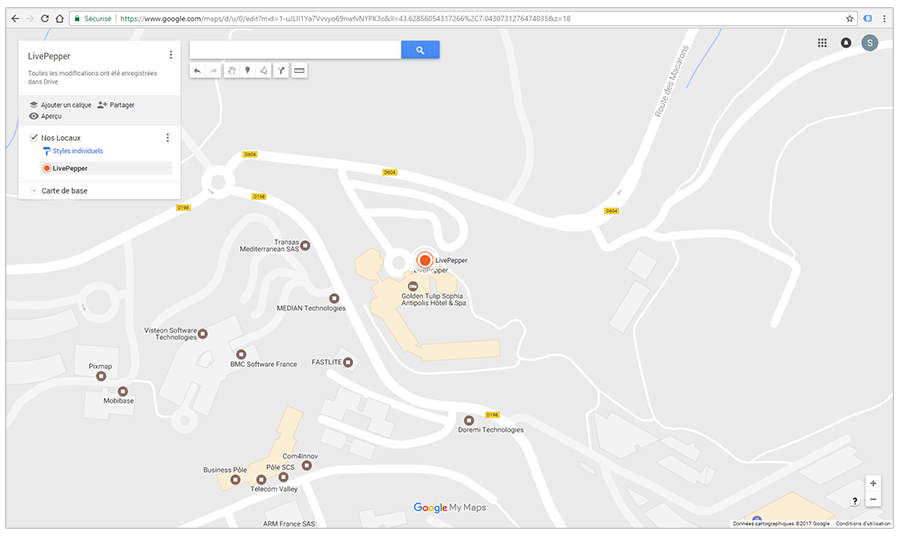
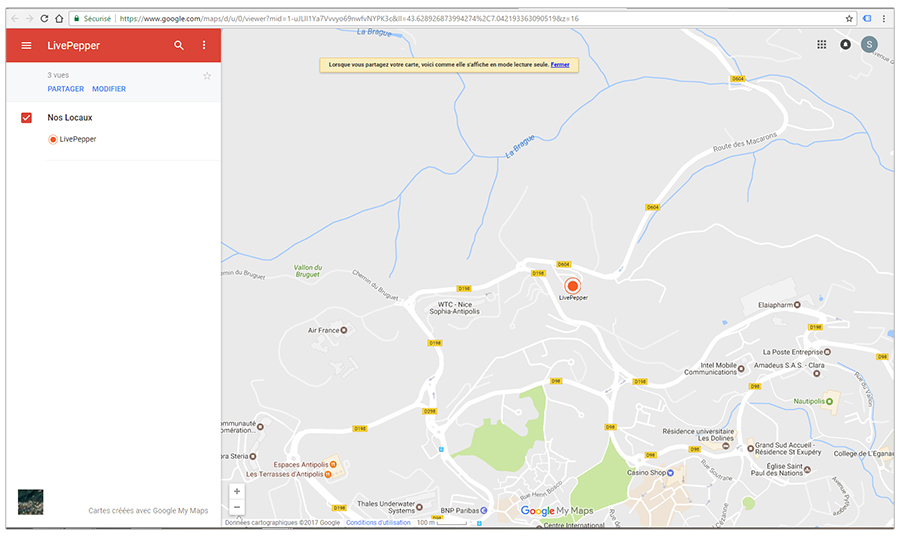
2.5 Votre logo apparait alors sur la carte à la place du marqueur Google de base !

3. Intégration de la carte sur votre site e-commerce
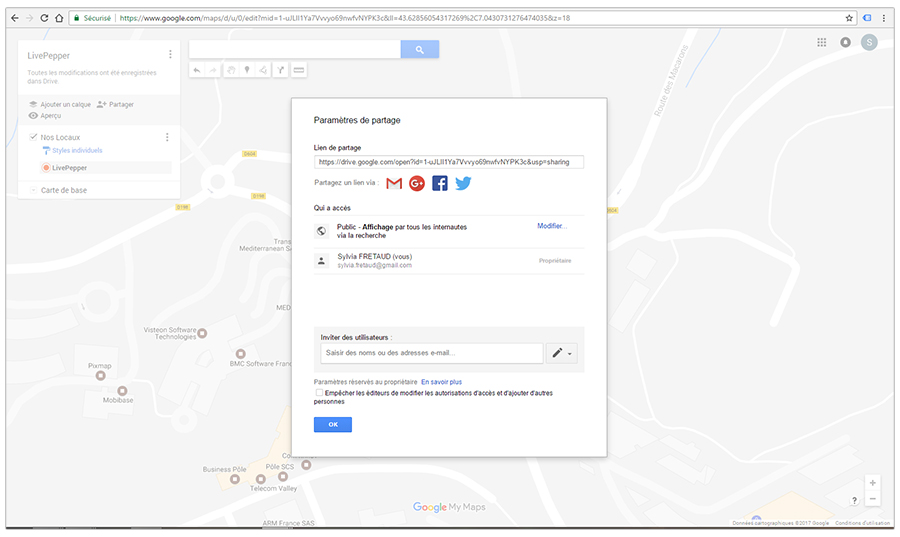
3.1 Cliquez ensuite sur « +Partager » pour accéder au paramètre de partage. Vérifiez bien que votre carte est en « accès public » et le cas échéant activez ce paramètre afin de la rendre visible à tous les internautes.


3.2 Cliquez sur « Aperçu », pour accéder à votre carte telle qu’elle apparaîtra lorsque vos clients cliqueront dessus pour l’agrandir depuis votre site de commande en ligne.

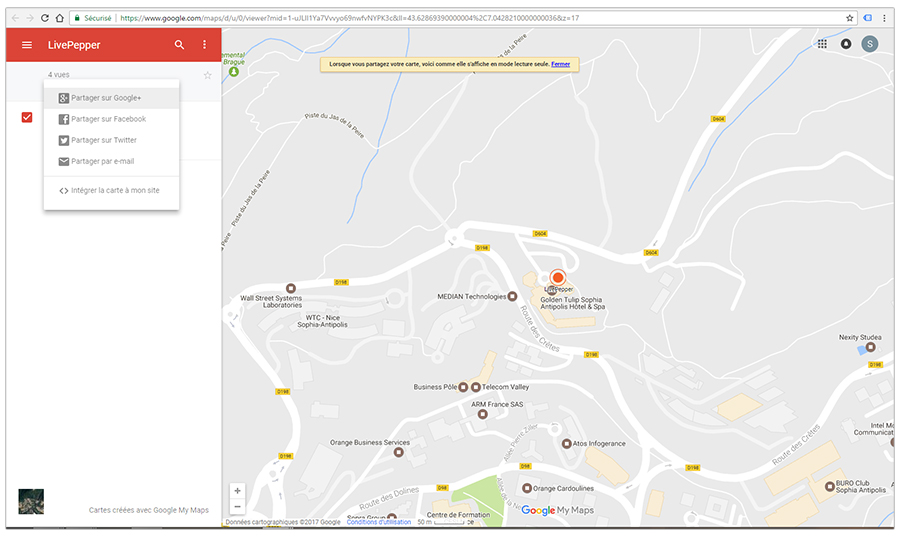
3.3 Cliquez ensuite sur « Partager » depuis cette page puis sur « intégrer la carte à mon site ».

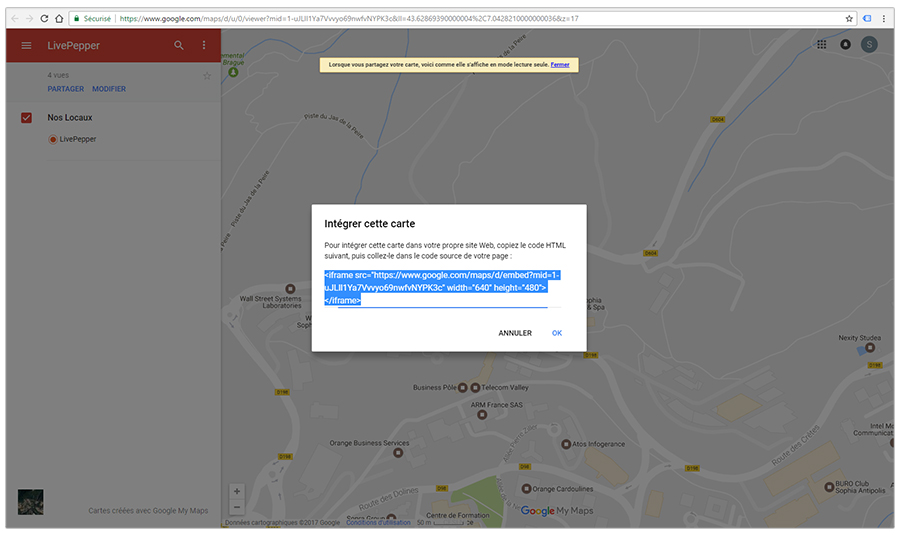
3.4 Copier le code source de votre carte et l’url de la page.

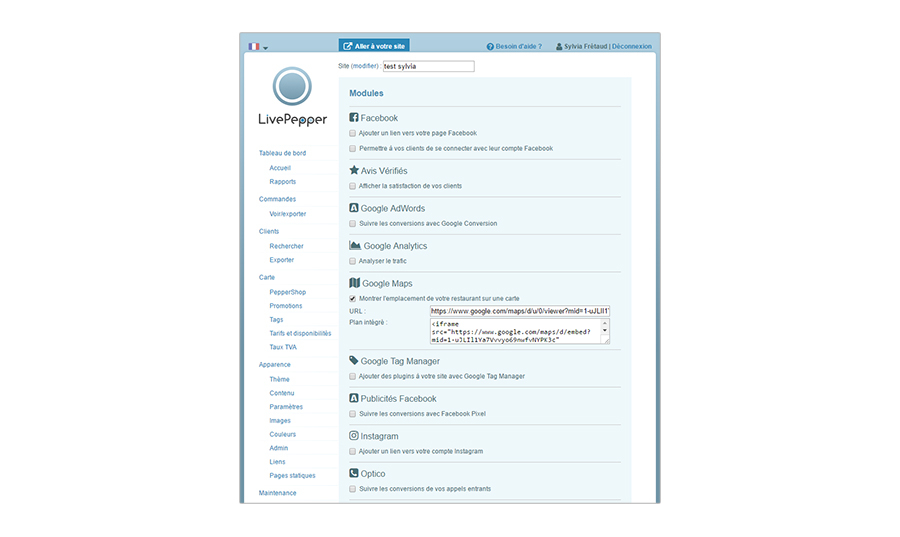
3.5 Ouvrez le backoffice LivePepper de votre restaurant puis aller dans « module » et coller le code source de votre carte et son url dans les champs correspondants.

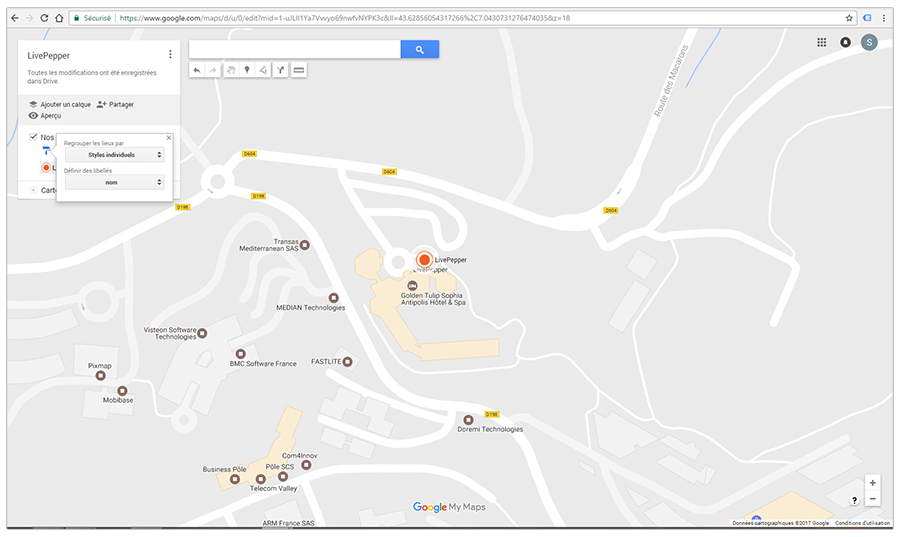
4. La localisation de plusieurs boutiques pour les chaînes de restaurants
Cet outil s’avère très utile pour localiser sur une même carte toutes vos enseignes si vous avez une chaîne de restaurants. Il vous suffit de cliquer sur « Ajouter un calque » et de procéder de la même manière.
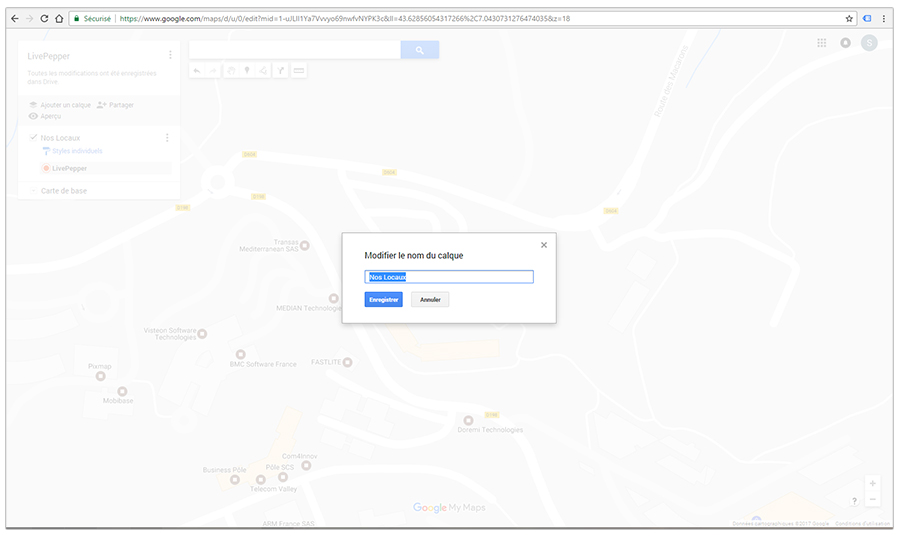
Vous pourrez en cliquant sur « Signet individuels » puis sur « Définir des libellés > nom » modifier le nom de chaque calque en y indiquant de quelle boutique il s’agit.